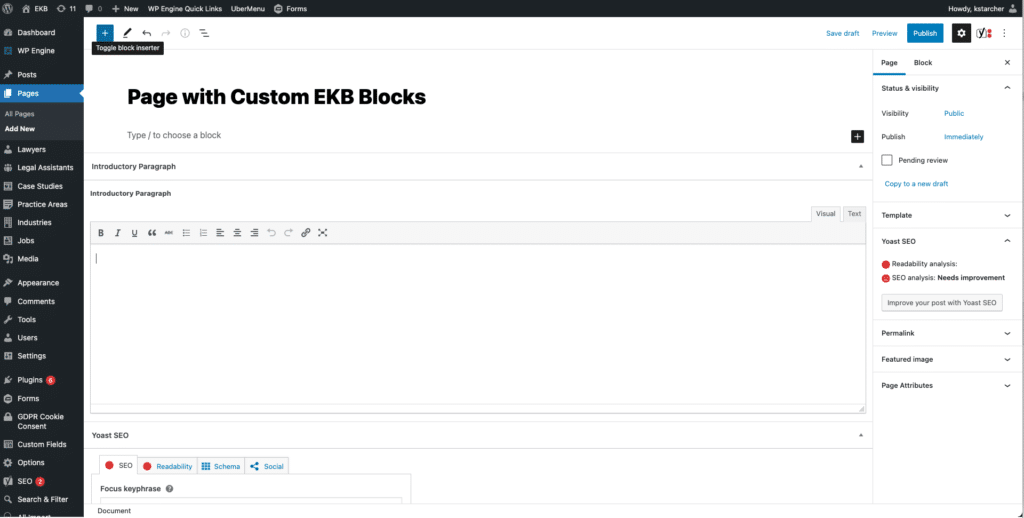
First click on the + in the upper left.
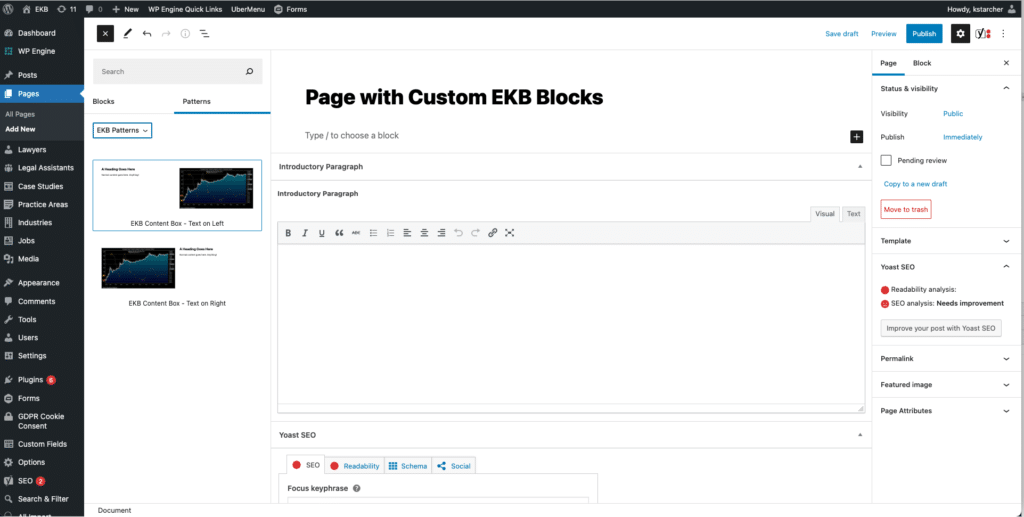
This will open the block and pattern sidebar.


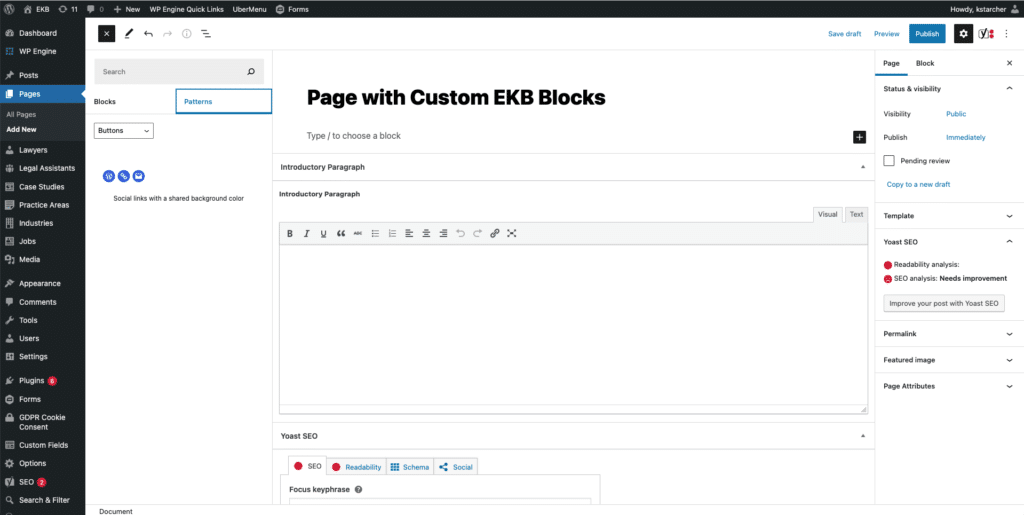
Then click on “Patterns”.
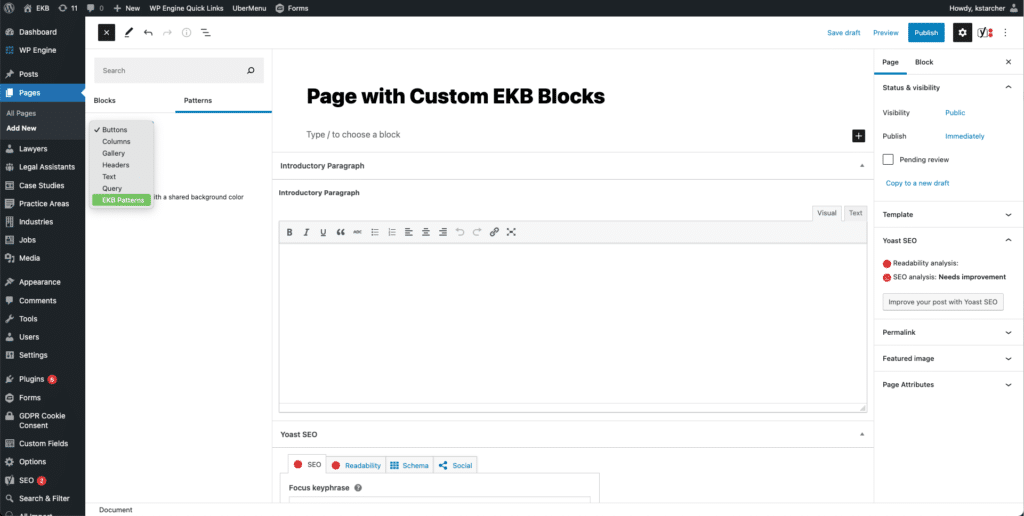
You’ll see a dropdown menu.
Choose “EKB Patterns” from the menu.
What you’ll see next will be the custom patterns that you can use in any page.


Now you can choose from the custom blocks.
This will drop a custom block into the page, and you can simply replace the image and the header with whatever you like.
You can put anything in the text area, like:
- Lists
- Buttons
- Whatever your heart desires
You can put regular content in between any of these block patterns as well – they’re just ordinary blocks in a preset pattern. If you remove any of the CSS classes under the “Advanced” tab of the block, though, the styling will break, so try not to do that. In the worst case, if you break the layout, you can just drop a new one in and start fresh.
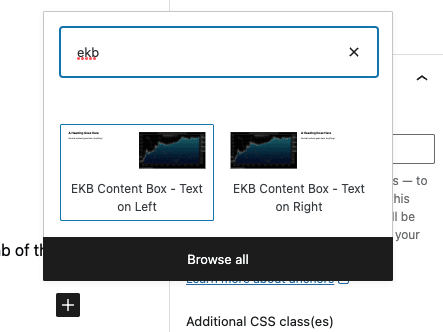
Ready for a shortcut?
If you’d like to save a few steps, you can press the + icon to add a new block, and then type “ekb” in the search box to bring up all EKB-specific blocks to choose from.